What You Need To Know About CSS Variables ?

CSS variables are entities defined by CSS authors that contain specific values to be reused throughout a document. They are set using custom property notation, Variables follow the same scope and inheritance rules like any other CSS definition. The easiest way to use them, is to make them globally available, by adding the declarations to the :root pseudo-class, so that all other selectors can inherit it.
:root{
--awesome-blue: #f6f69;
}To access the value inside a variable we can use the var(...) syntax. Note that names are case sensitive, so --foo != --FOO.
.some-element{
background-color: var(--awesome-blue);
}Support
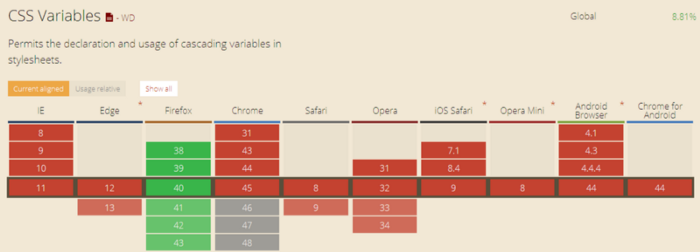
The history of CSS variables is a bit spotty. Originally spec’d out by the W3C in 2012, the feature was initially implemented by only Chrome and Firefox. When the specification was updated in 2014 with a significant syntax improvement, Firefox kept up and modified its implementation, while Chrome decided to back-burner implementation efforts until things settled down. For its part, Microsoft sort of whistled and looked the other way.
As late as September of 2015, caniuse.com reported browser support for CSS variables at less than 9%, as seen in the upper-right corner of this report.

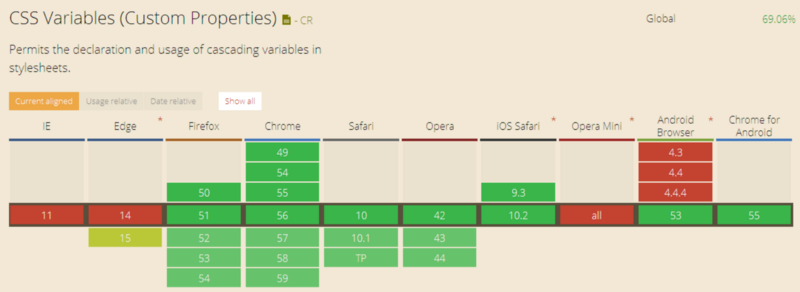
However, in 2016, Chrome, Safari, Opera, and Android browser all jumped on the variables train, and suddenly support soared to 69%! (That’s global support; US-only support is 77%.)

That’s more like it. And as you can see from the more recent report, even Microsoft Edge is working on it. (I know, right?!?) So CSS variables are now officially A Thing You Can Actually Use! Let’s see how.
Why learn CSS Variables?
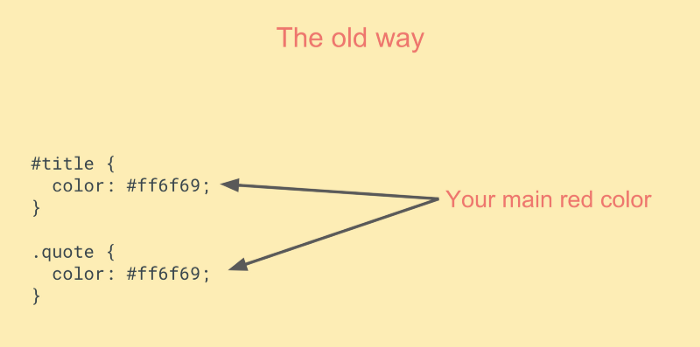
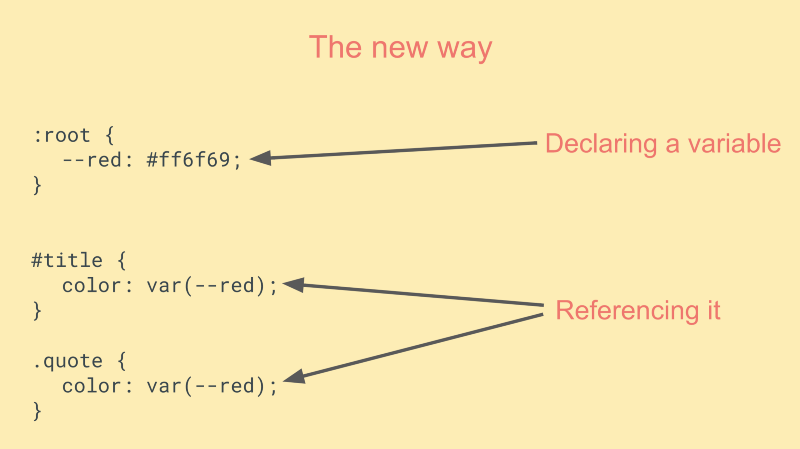
There are many reasons to use variables in CSS. One of the most compelling ones is that it reduces repetition in your stylesheet.

In the example above it’s much better to create a variable for the #ffeead color than repeating it, like we’re doing here:

Not only will this make your code easier to read, but it gives you more flexibility as well, in case you want to change this color.
You will have a big benefit from Css Variable
- They don’t require any transpiling to work, as they’re native to the browser. So you don’t need any setup to get started, as you do with SASS and LESS.
- They live in the DOM, which opens up a ton of benefits
- you don’t want to repeat your style again
- it will save your time when you need to apply the same rules over and over again for multiple elements
- when we want to save a more complex property value, so that we don’t have to remember it like this .
:root{
— tiny-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.3);
— animate-right: translateX(50px);
}
li{
box-shadow: var(--tiny-shadow);
}
li:hover{
transform: var(--animate-right);
}A big advantage CSS Variables is that they have access to the DOM. This isn’t the case with LESS or SASS as their variables are compiled down to regular CSS.
How to access variables with JavaScript
Another advantage of living in the DOM is that you can access the variables with JavaScript, and even update them for example.
var root = document.querySelector(':root');
var rootStyles = getComputedStyle(root);
var mainfont = rootStyles.getPropertyValue('--main-font');console.log(mainfont);
--> '25px'But if you want to update the CSS Variable simply call the setProperty method on the element in which the variables has been declared on and pass in the variable name as the first parameter and the new value as the second.
root.style.setProperty('--main-font', '30px')FAQs
some important question i think anyone can ask them so i have named title (FAQs)Frequently Asked Questions or (PAQs) probably ask
Q:Should I always use the :root pseudo-class as a selector to define variables?
A: Not necessarily i’ve told that if we want to declare local variable we have’not won’t to do that, but usually as doing so serves a couple of purposes. First, it collects all your variables in one place for easy maintenance (especially if that’s the first rule in your CSS file), which is kind of the point. Second, :rootmatches the whole page (essentially everything in the <html> element), so it makes all your variables global in scope.
Q: Do variable-based properties cascade?
A: Yes, they are inherited like any other property. If you set a <div>’s background color with a variable, its children will all have that background color.
Q: Are variable names case-sensitive?
A: Yes, but don’t get me started on case. The names --h1color,--H1color, and --h1Color are all different variables, and will gleefully cause you countless hours of debugging grief. Go ahead, use camelCase if you must, be attention this will make error or your browser will ignore this .
Q: Can I use dashes or underscores in variable names?
A: Yes, but not spaces. The names --h1-color, --h1_color, and --h-1_color are all valid variables, while --h1 color but dashes are preferred over underscores for consistency because CSS is a dash-friendly language and uses dashes in many standard property names
Sources
very useful tutorial: https://web-crunch.com/know-css-variables/
https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_variables
https://www.w3.org/TR/css-variables/
https://developers.google.com/web/updates/2016/02/css-variables-why-should-you-care
